How Do You Chop Up a Big Picture for Multiple Photos for Facebook Upload
Facebook offers companies a lot of ways to showcase their products and services. On the one hand this is helpful, as you tin can choose methods of promotion that bring the virtually benefit for your visitor and best fit your marketing needs. On the other hand, the more tools are out there, the more confusion in that location is and the more time you demand to larn nearly each and every one of them in detail. In this article, we've gathered all the paradigm sizes you'll always demand when promoting your Facebook page.
Content of the commodity:
- 1. Profile image
- 2. Encompass image
- iii. Shared image
- 4. Shared video
- 5. Shared link
- vi. Event header image
- 7. Stories
- 8. Highlighted image
- 9. Notes encompass epitome
- 10. Our Story image
- xi. Shop images
Profile image


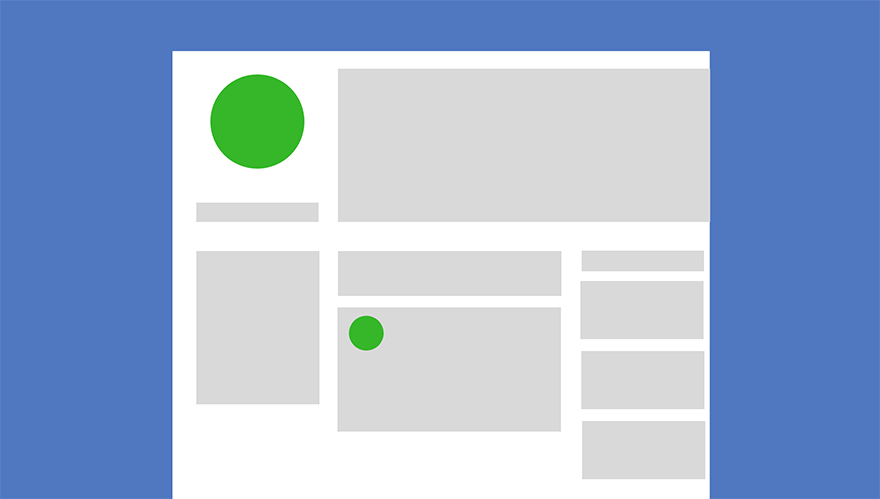
Profile images expect slightly different on business pages than they practise on personal profiles, as some fourth dimension ago Facebook shifted contour images on business pages to the left side of the screen. This way business pages stand out from personal profiles. Withal, the dimensions of contour images are the same for both business pages and individual profiles.
Image guidelines:
- Minimum dimensions: 180×180 pixels
- Maximum dimensions: 2048×2048 pixels
- Minimum recommended dimensions: 761×761 pixels
- Aspect ratio: 1:1
- No matter what shape of image you upload, it will be cropped into a circle. And so make certain that your image accounts for the corners being rounded off and that none of the important elements of the image will get cut off.
- A xl×40 pixel photo thumbnail will appear next to your name on comments and posts.
- When clicking on a profile image, it tin be displayed as large equally 850×850 pixels.
- The highest resolution profile prototype that Facebook will store is 2048×2048 pixels.
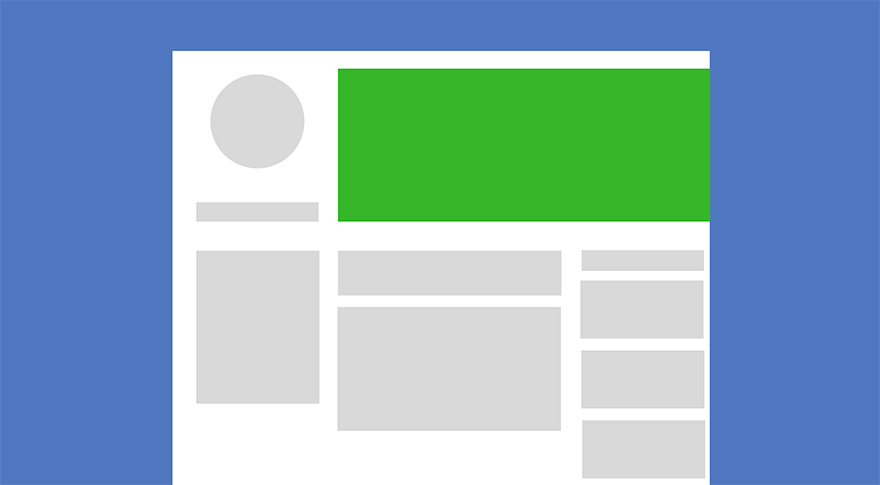
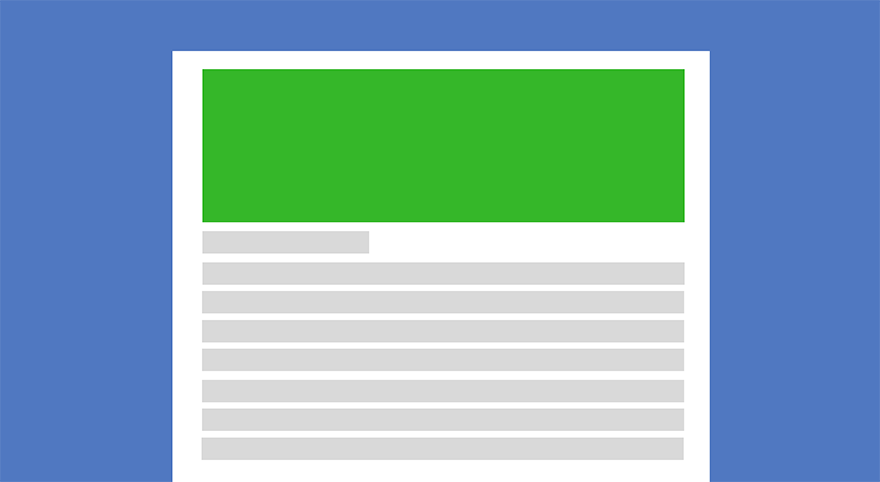
Cover image
Business organization page encompass image

There are currently three options for cover images: unmarried image, multiple images (that will exist turned into a slideshow) and video. Yous can also add a 360-degree photo equally your cover image.
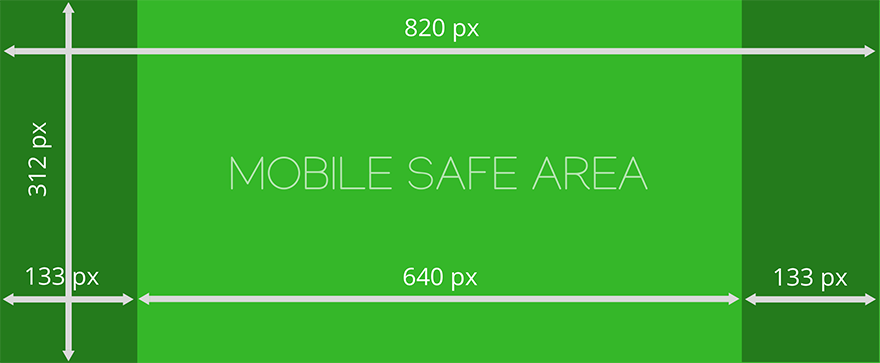
Earlier designing a cover paradigm, remember that it will display differently on desktop and mobile, so make sure to include all of the important elements within the mobile rubber area and so they don't get cut off.

Single epitome business page cover prototype
Image guidelines:
- Minimum dimensions: 399×150 pixels
- Maximum dimensions: 1958×745 pixels
- Recommended dimensions: 820×312 pixels(You tin double the recommended size to maximize epitome quality and upload an paradigm of 1640×624 pixels.)
- Mobile safe area: 640×312 pixels
- Aspect ratio: ii.63:one
Slideshow business organisation page cover prototype
Image guidelines:
- Minimum dimensions: 399×150 pixels
- Maximum dimensions: 1958×745 pixels
- Recommended dimensions: 820×312 pixels
- Aspect ratio: 2.63:1
- Y'all can select upwards to five images that will rotate as a slideshow.
Video business page cover
Video guidelines:
- Minimum dimensions: 820×312 pixels
- Recommended dimensions: 820×462 pixels
- Video length: twenty–90 seconds
- File size: less than one.75 GB
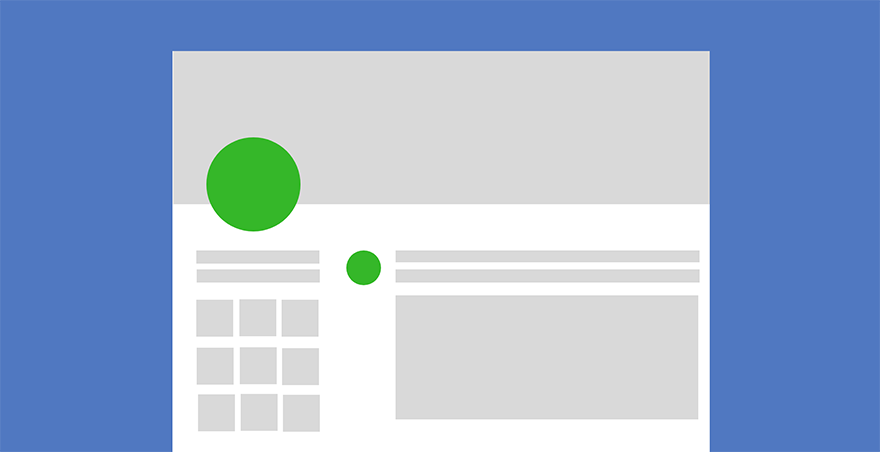
Personal contour comprehend image

Prototype guidelines:
- Minimum dimensions: 851×315 pixels
- Maximum dimensions: 2037×754 pixels
- Aspect ratio: 2.7:1
Group comprehend image

- Minimum dimensions: 820×461 pixels
- Maximum dimensions: 1640×922 pixels
- Aspect ratio: one.78:one
Shared image


Facebook lets you upload one or more than images to a post. It'southward pretty straightforward with single paradigm posts, however difficulties showtime when you want to upload multiple images with different aspect ratios. Then the way they'll exist displayed in the mail volition largely depend on what aspect ratio your first image is and too on how many images there are in full.
Single image

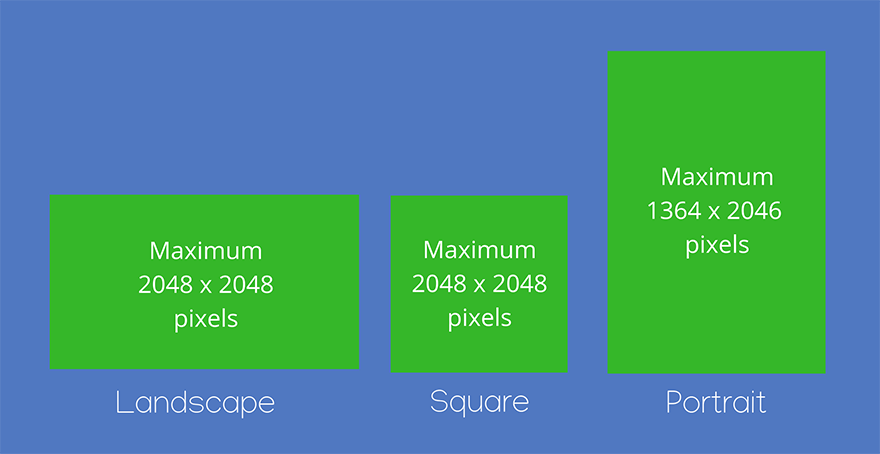
Image guidelines:
- Recommended dimensions: 1,200×630 pixels
- Maximum paradigm height: 2048 pixels
- Maximum image width: 2048 pixels
- Images will appear in the feed at a maximum width of 470 pixels (will scale to a maximum of 1:1).
- Images will appear on the page at a maximum width of 504 pixels (will scale to a maximum of one:1).
- No matter what blazon of image y'all're sharing (landscape, portrait, or square), Facebook will resize it to 500 pixels broad and scale the elevation accordingly.
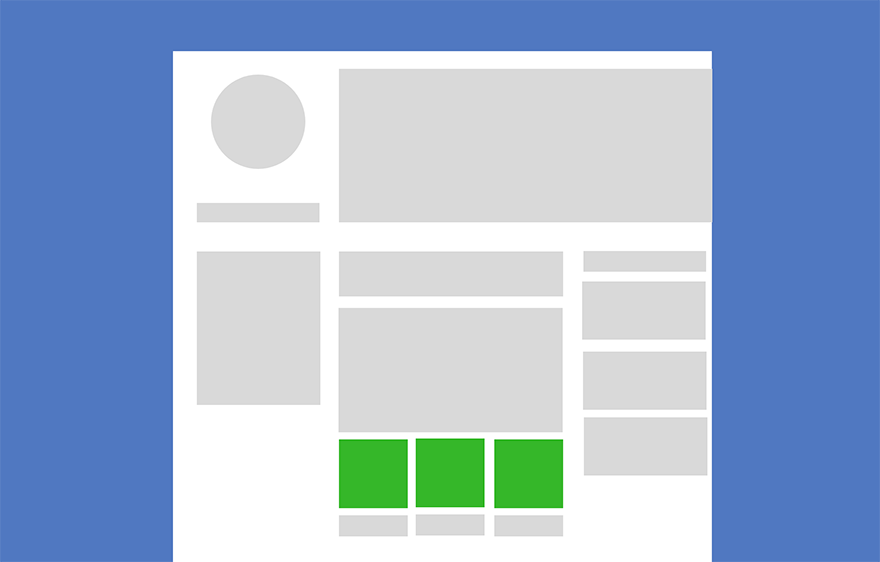
Multiple images
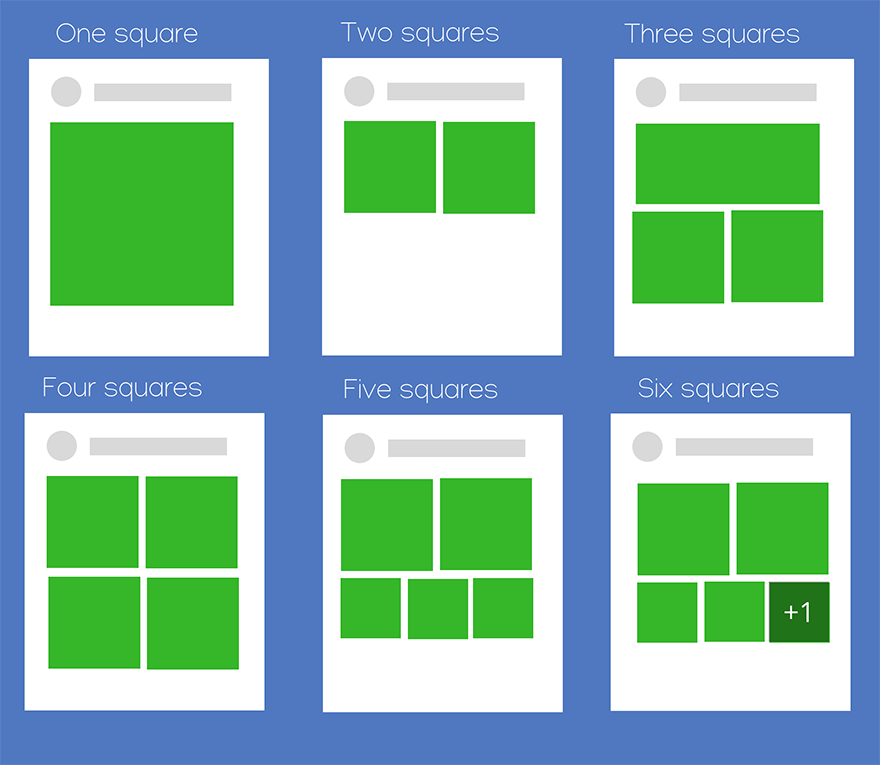
Multiple square images

Images will be displayed differently based on how many you upload.
- One square: 492×492 pixels
- Two squares: 245×246 pixels
- 3 squares: 492×245 pixels (superlative), 245×245 pixels (bottom two)
- Four squares: 245×245 pixels (all)
- 5 squares: 245×245 pixels (top two), 163×163 pixels (bottom left and right), 162×163 pixels (lesser middle)
- Six squares: same every bit for five square, just the bottom correct photo has an overlay displaying the number of photos not shown
- For everything over six images, the layout is exactly the same as for six.
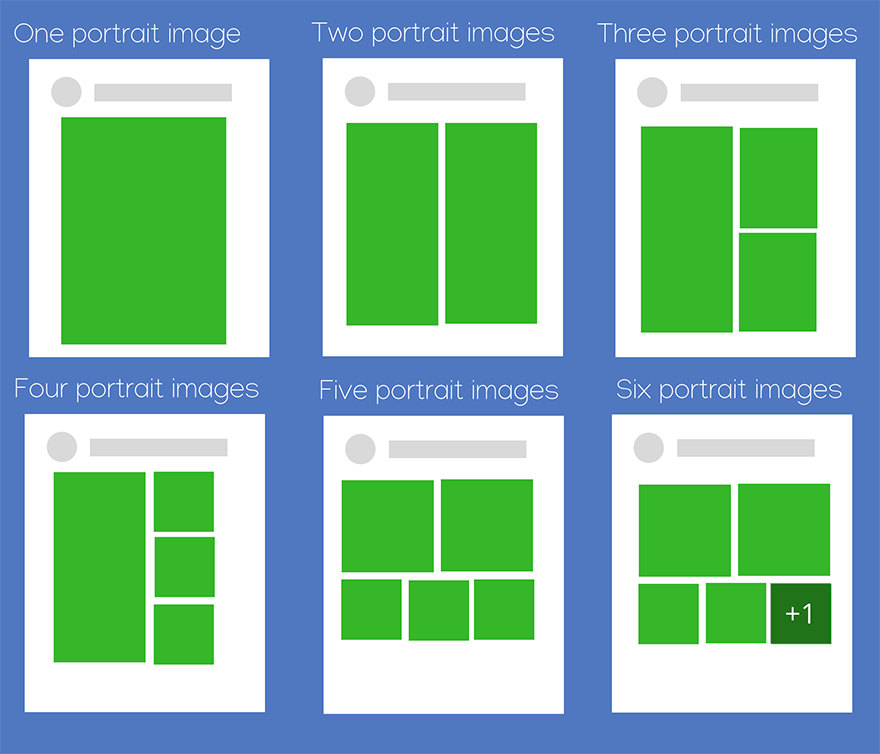
Multiple portrait images

Here again the images will be displayed differently based on how many you upload.
- I portrait: 492×738 pixels
- Two portrait: 245×492 pixels
- Three portrait: 327×492 pixels (left), 163×245 pixels (right acme and bottom)
- 4 portrait: 327×492 pixels (left), 163×163 pixels (right top and bottom), 163×162 pixels (right middle)
- Five portrait: 245×245 pixels (top ii), 163×163 pixels (lesser left and right), 162×163 pixels (bottom heart)
- Six portrait: aforementioned equally five, only the bottom right photo has an overlay displaying the number of photos not shown
- For everything over six images, the layout is exactly the same equally for six.
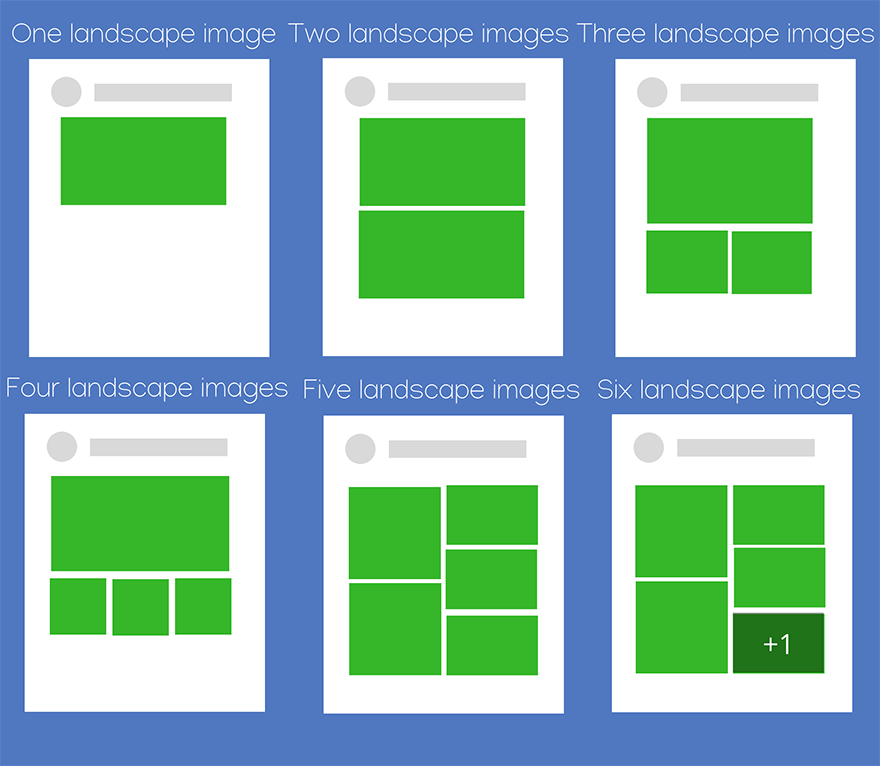
Multiple landscape images

The situation is similar when uploading landscape images, and again the mode they'll look depends on how many there are.
- Ane landscape: 492×276 pixels
- Two landscape: 492×245 pixels
- Three landscape: 492×327 pixels (top), 245×163 pixels (lesser left and right)
- Four landscape: 492×327 pixels (top), 163×163 pixels (bottom left and right), 162×163 pixels (lesser middle)
- Five landscape: 245×245 pixels (top left and bottom left), 245×163 pixels (top right and lesser right), 145×162 pixels (middle right)
- Six landscape: same as five, merely the bottom right photo has an overlay displaying the number of photos non shown
- For everything over six images, the layout is exactly the same every bit for six.
Images with multiple orientations
If you're uploading images that all accept unlike sizes and orientations, the layout will be based on the first image.
Shared video

You can upload regular videos equally well equally 360-degree videos as shared posts on your timeline. You lot can employ ii video orientations — landscape and portrait — merely note that the requirements differ.
Video guidelines:
- Recommended video dimensions: 1280×720 pixels
- Minimum width: 600 pixels (length volition depend on the attribute ratio)
- Landscape aspect ratio: 16:ix
- Portrait attribute ratio: ix:16
- All videos will exist rendered on mobile in the ii:iii aspect ratio.
- Maximum file size: 4GB
- Recommended video formats: .MP4 and .MOV
- Maximum video length: 120 minutes
- Maximum frame rate: 30fps
360-degree video guidelines:
- Maximum video dimensions: 4096×2048 pixels
- Minimum width: 600 pixels (length volition depend on the aspect ratio)
- 360-degree aspect ratio: 2:i
- Maximum file size: 1.75GB
- Recommended video format: .MP4
- Maximum video length: 40 minutes
- Maximum frame rate: 60fps
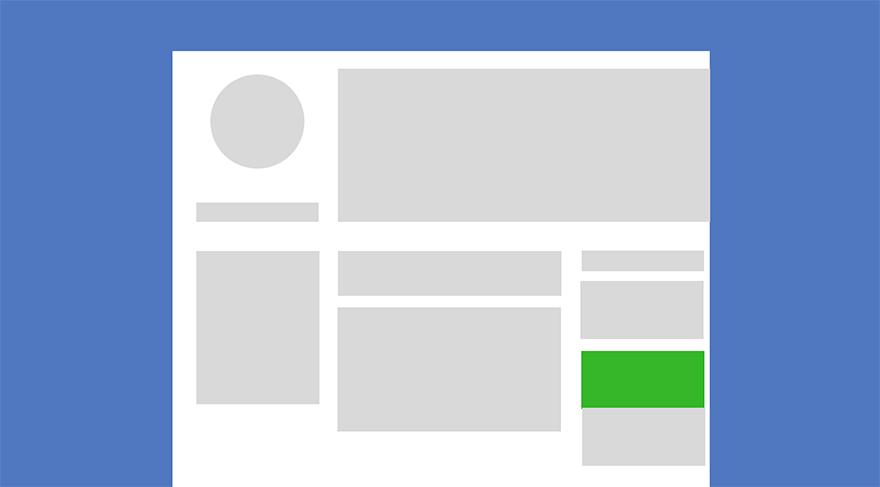
Shared link


When yous share a link on Facebook, yous can use a custom thumbnail image for information technology. You tin use both rectangular and square images. It's longer possible to upload your own thumbnail prototype for all links, nonetheless. Yous can just do this for links from your own site. To fix a custom thumbnail, you lot'll need to set the «og:epitome» holding on the page's Open Graph metadata. Hither's Facebook'southward documentation on it: https://developers.facebook.com/docs/sharing/webmasters.
Image guidelines:
- Recommended epitome dimensions: 1200×628 pixels
- Minimum image dimensions: 200×200 pixels
- Minimum image dimensions for link page posts with larger images: 600×315 pixels (If your paradigm is smaller than 600×315 pixels, it will still display in the link page mail service but the size volition exist much smaller.)
- Maximum image size: eight MB
- Recommended aspect ratio: Close to 1.91:ane
- Square image thumbnails volition appear in the feed at 154×154 pixels
- Rectangular paradigm thumbnails will appear in the feed at 470×246 pixels
Event header paradigm

You can use both images and videos as event headers.
Image guidelines:
- Recommended dimensions: 1200×628 pixels
- Aspect ratio: two:ane
- Employ 1920×1080 pixels for the all-time quality beyond all screen sizes.
- Here are the sizes at which consequence header images will appear:
- Desktop feed: 470×174 pixels
- Mobile feed: 560×208 pixels
- Banner on the top of the folio on desktop: 500×262 pixels
- Imprint on the top of the page on mobile: 400×224 pixels
- Suggested Events in the correct column on desktop: 83×81 pixels
- Recommended video dimensions: 1200×628 pixels
- Aspect ratio: 2:1
- Recommended video length: 30 seconds to v minutes
Stories

Prototype guidelines:
- Recommended dimensions: 1080×1920 pixels
- Aspect ratio: 9:xvi
- Profile images and some buttons will appear at the top of your Stories, so when designing a Stories photo make certain you don't put whatsoever important information there.
Highlighted epitome

When yous create a milestone on your page, y'all can add an image that will be shown forth with it on your timeline.
Prototype guidelines:
- Recommended dimensions: 1200×717 pixels
- The image will appear on your page at 843×504 pixels.
Notes encompass image


Image guidelines:
- Recommended dimensions for notes encompass prototype: 1200×445 pixels
- Recommended dimensions for images inside the note:
- minimum width: 700 pixels
- maximum height: 720 pixels
Our Story image


You can discover the Our Story section on the right-paw side of your business organisation page when viewing it on desktop and beneath your cover photo or beneath the Community section when viewing information technology on mobile.
Paradigm guidelines:
- Recommended dimensions: 1200×445 pixels
- Note that just 800×445 pixels will actually exist displayed on your business page.
Shop images

The Shop tab goes to the department on your Page where y'all can add together your products or services. Yous can list as many products every bit you want. Facebook requires that each product image be of the product itself and non a graphical representation (similar an illustration or an icon). You likewise aren't allowed to use images that accept text on them (like calls to action or promo codes), images that can be regarded as advertising or promotional material, images that include watermarks, or images that have fourth dimension-sensitive information (similar limited-time price drops).
Epitome guidelines:
- Minimum dimensions: 1024×1024 pixels
- All images should be square.
- You lot need to have at least one image for each product.
These are pretty much all the image sizes you lot'll need when promoting your page on Facebook. Think that Facebook loves updating the platform and introducing new features, so brand sure you cheque regularly for updates near any changes in these epitome sizes.
And while you're preparing your page for promotion, don't forget about a few more important things that will help yous cheque the efficiency of your ad:
- Use split tests — also known as A/B tests — to make up one's mind which advertizing strategies perform all-time and optimize your future campaigns.
- Assign conversion credit to marketing touchpoints along the customer journey, on and off Facebook, to empathize which of your ads are getting the right results.
- Track basic Facebook advertisement KPIs. With OWOX BI Pipeline, yous can automatically import cost data for your Facebook campaigns into Google Analytics — or y'all can combine it with your CRM information and set the pipeline from Facebook to Google BigQuery so y'all can perform cross-cutting analytics.
Source: https://www.owox.com/blog/articles/all-facebook-photo-sizes/
0 Response to "How Do You Chop Up a Big Picture for Multiple Photos for Facebook Upload"
Postar um comentário