There Was an Error on Your Page Please Correct Any Required Fields and Submit Again
Why Are Error Messages Important?
Error messages play a large role in your visitors' user experience. If someone is repeatedly unable to submit your grade and has no idea why or what the issue is, in that location's a big chance they're going to feel frustrated, angry, or merely leave your site altogether.
By adding well-crafted error messages to your forms, your form will feel professional and thoughtful to your visitors. Near importantly, error letters will enhance your course'southward user experience — and great user experience means y'all're more likely to see a boost in conversions. Information technology too means more happy customers who are likely to render to your site and become promoters for your concern.
To achieve a fantastic user experience, you lot can't simply implement whatsoever error message in your forms. In fact, there are plenty of forms out there that include mistake messages that aren't thoughtful or effective. In this post, we'll cover some of the most frequently made mistake message mistakes.
Mistake Message Design: half-dozen Mistakes to Avoid and Good Examples to Follow
Let'due south review six mutual mistakes you'll want to avoid while creating error messages for your web forms and half-dozen preferable examples you can implement instead.
1. Error Message Placement
The placement of your fault message is crucial. If someone submits your form and then sees a blood-red box with the message "Your form contains errors" they wouldn't really know where the errors are located. Instead, avert making your visitors experience confused by placing the message next to the error itself.
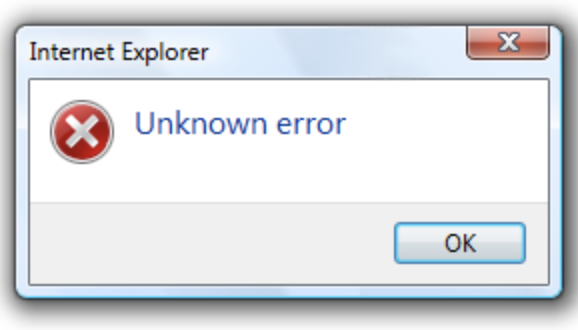
Mistake: Poor fault message placement

Source
This is an example of unhelpful and vague error message placement. It would be uncommonly difficult for someone to automatically know the exact location of the error with such an unclear message located in a pop-upward box.
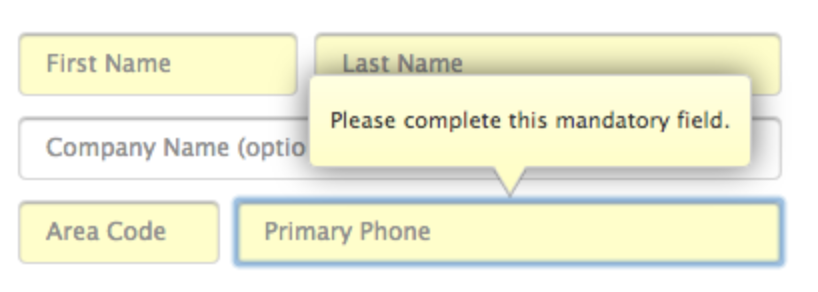
Adept instance: Swell mistake message placement

Source
This is called inline error message placement — it's located directly inline with the error so your visitors are able to clearly encounter the issue at paw and quickly fix information technology.
ii. Arraign the User
E'er heard that maxim, "The client's e'er right"?
Well, that same message applies to your spider web forms and their error messages. You should avoid any negative linguistic communication and refrain from blaming your visitors for the fault — use positive phrases and don't identify the blame anyone or annihilation.
Fault: Blame the User
The final thing you want to exercise is target your visitor and brand them feel bad or belittled. Don't e'er blame them for the error in the form (even if they really did cause the outcome).
Yous should also avoid negative and vague phrases such as, "Oops!" or "Something went wrong." Having to correct an mistake or two might exist a frustrating process for a person in a rush or someone who has already worked through multiple other errors in the same form. And lets face it, negative linguistic communication isn't going to make your visitors excited almost correcting their mistakes — it'south also merely not at all helpful.

Source
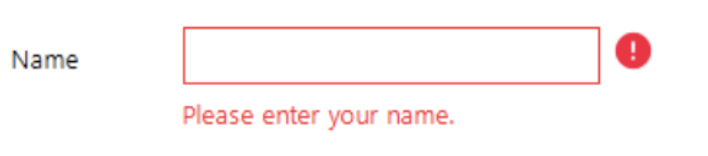
Good example: Don't arraign anyone or anything

Source
In your mistake messages, yous desire to sound positive, calm, and straightforward. You should also avoid blaming anyone or anything. Inserting polite words and phrases such as "please" is likewise a nice and professional person way to enquire your visitors to correct their errors while besides making a good impression.
3. Mistake Message Copy
Your error bulletin copy (what the error message really says) matters. Otherwise, how would your company understand what the error actually is or how to fix it? Using clear and direct language will assistance your visitors sympathize what caused their error in the first identify and how they should go about correcting information technology.
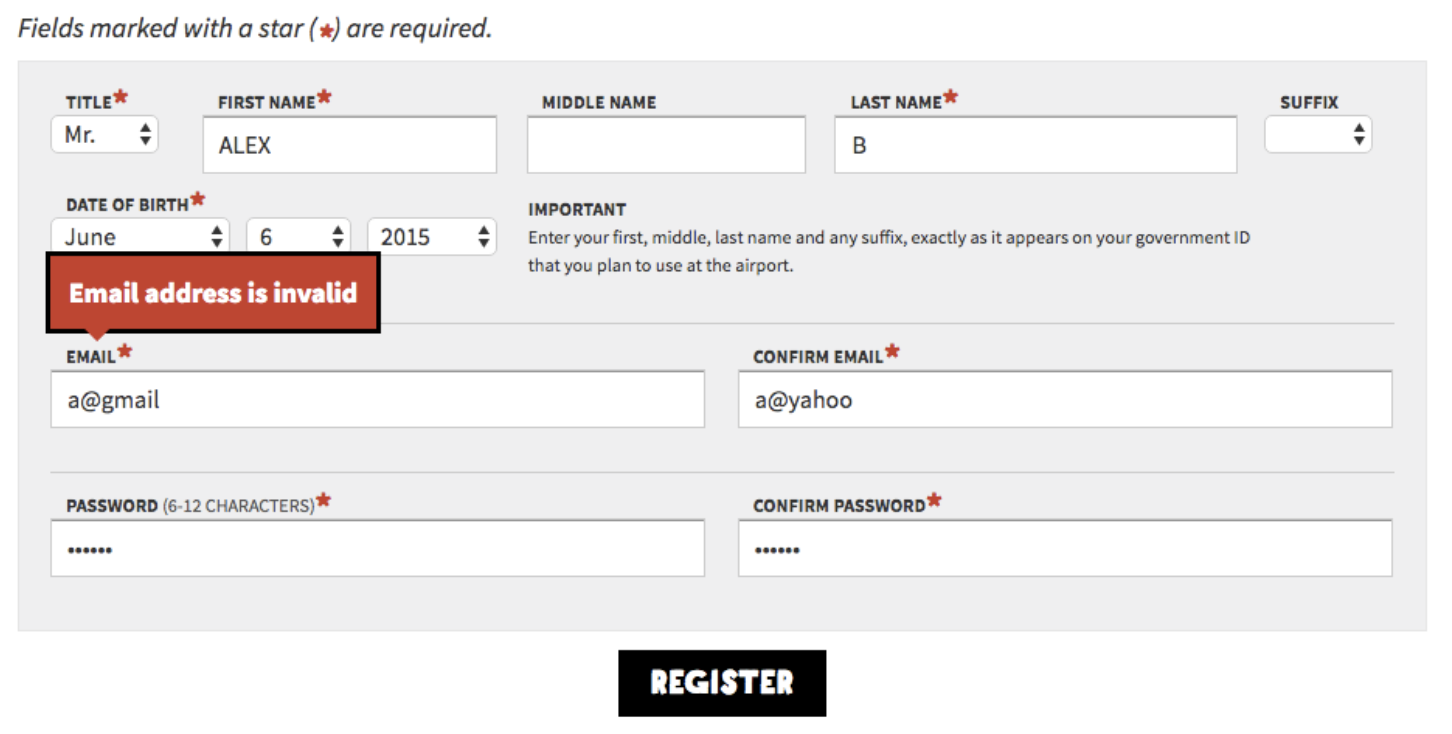
Mistake: Lack of clarity

Source
Although this error bulletin is inline and shows the company there's an issue with the electronic mail address they entered, simply saying the accost is "invalid" isn't helpful for visitors. In this scenario, how are visitors supposed to know if they misspelled their electronic mail address, if they need to try another e-mail address, or if already have an account they forgot about (and demand to head to the login page instead)?
Unclear and vague copy puts your visitors through a not-then-heady and fourth dimension-consuming guessing game.
Skilful case: Be clear and concise
Your message copy should not merely be clear, concise, and explain the issue at hand, but it should likewise give the visitor simple directions on how to fix the error. This way, they stay productive and both your company and form feel professional and thoughtful.
4. Error Bulletin Clarity
Fault message copy is a not bad lead-in to a similar, common error: lack of error message clarity. Your message should be then clear that an elementary schoolhouse pupil could understand it and know how to gear up the error.
To determine your error message's level of clarity, you lot should take a look at your class field requirements. For example, if you lot accept unclear requirements listed and an error message pops up on the form, your visitors are going to have a difficult time agreement how they're supposed to fix the result .
Mistake: Non listing form field requirements

Source
If your class has password requirements all the same you don't clearly listing them out anywhere, your company will well-nigh likely notice it difficult to create a valid password. They'll have to use the process of elimination to create a password successfully which could take a lot of fourth dimension. Again, talk almost an agitating process that your visitors simply don't take the time for.
Good example: List form field requirements
Past clearly list your grade field requirements, such every bit your exact password requirements, you provide your visitors with a solution to avoid making whatsoever errors in your form. And if they practice still make a fault, they can speedily skim those requirements to learn how to ameliorate the issue.
five. Concise Error Bulletin Descriptions
While completing your form, it'south probably safe to assume your visitors aren't going to want to sit around reading a long error bulletin description. Reading wordy, long-winded descriptions nigh anything can feel confusing and tedious. To avoid this, your fault message descriptions should briefly explicate the precise actions your visitors can have to fix their mistake.
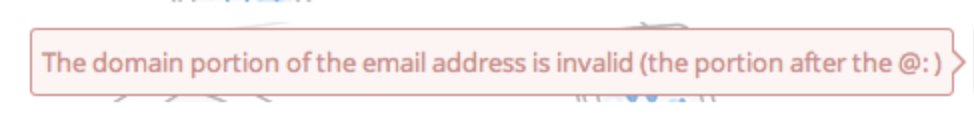
Mistake: Long, confusing mistake message descriptions

Source
Long and disruptive error message descriptions typically defeat the purpose of what yous're trying to do (which is help your visitor correct their error). In fact, they tin go far significantly more difficult to uncover the real issue at hand and understand how to fix it.
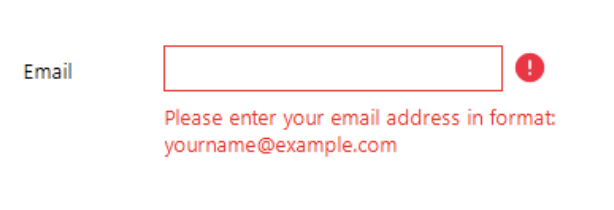
Good example: Go on error messages straightforward

Source
When you explicate the reason for your visitor'south error, exist as straightforward and brusque equally possible. Employ language that points the visitor straight to their fault and briefly explains how to fix it so they tin make the correction on their own without any hesitation or confusion in a timely manner.
6. Obvious Fault Messages
Making your fault letters pop and then they're piece of cake to run into and read is a elementary way to enhance UX (user experience). Make your fault messages bright, bold, and obvious and then your visitors tin quickly correct their error and move on with their submission. To create an obvious error message, consider things like size, color, font, and other factors that contribute to the message'due south overall appearance.
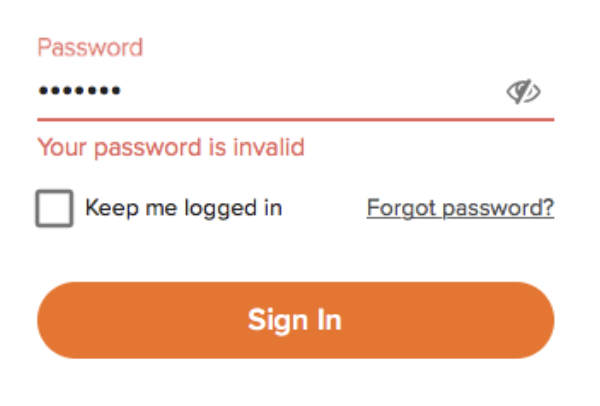
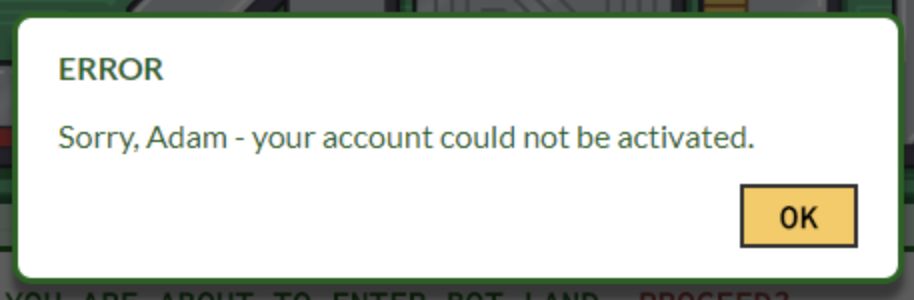
Mistake: Make the fault message hard to encounter

Source
Typically, error messages and alarm signs are the color cherry — this error message example is green … which is a color that often signals success. You tin can see how this might lead to some puzzled visitors.
Using narrow and light-colored font on a white background is also slightly difficult to read. Additionally, the bulletin's action button, "OK", stands out more than the word "Mistake" at the tiptop of the summary box. And "Error" is arguably the virtually of import part of this message because it's what really tells visitors in that location's an issue with their submission.
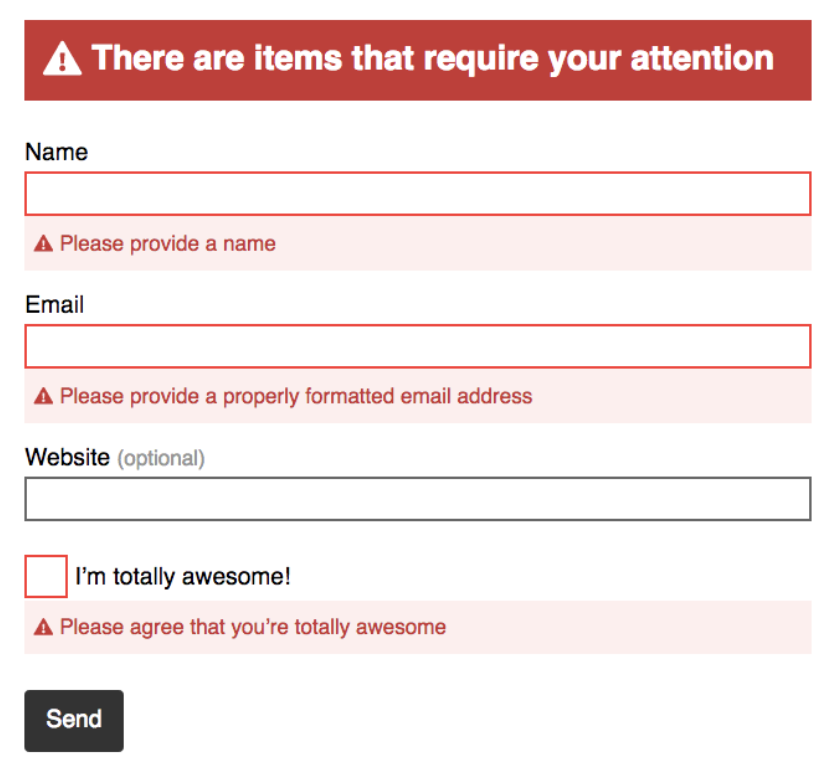
Good example: Brand the error bulletin easy to place

Source
When creating your error message, employ intuitive, error-related cues (such as the color red) to bring the fault to your company's attention.
Some may say that a lot of bright blood-red on a page could potentially overwhelm a visitor or make them feel targeted. But incorporating neutrals such equally white or black, or even a faded or less-abrasive shade of scarlet, helps bring residuum to your message. This mistake message also uses warning signal icons that direct visitors to the locations in which errors be, a readable font, and an easy-to-run across action button that conspicuously states yous can resubmit, or "Transport", your form again.
Back To Y'all
Including well-crafted error letters in your web forms is a great way to enhance your user experience and, therefore, heave your conversions. There are a number of ways to avoid the about usually fabricated error message mistakes that may crusade your visitors to experience frustrated, angry, or exit your site birthday.
By incorporating the quick fixes to these mistakes, your forms will feel professional and thoughtful, initiating a positive human relationship with your visitors that volition continue them coming dorsum to your site. And so get started crafting groovy error letters today with these easy-to-implement guidelines that volition meliorate your UX and increment your number of leads and conversions.
![Blog - Website Redesign Workbook Guide [List-Based]](https://no-cache.hubspot.com/cta/default/53/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)

Originally published Jan three, 2019 9:00:00 AM, updated June 10 2021
Source: https://blog.hubspot.com/marketing/error-message

0 Response to "There Was an Error on Your Page Please Correct Any Required Fields and Submit Again"
Postar um comentário